今日はワンオペ映像制作の編集段階でよくある、AfterEffectsでIllustratorのロゴやテキストを使う方法をご紹介したいと思います。
ロゴやテキストにアニメーションを付与する前段階と言いますか、具体的な「こんなアニメーションです」ではなく「どうやったらちゃんとIllustratorのデータを読み込めるか」をまとめておきます。
Illustrator側での準備

今回は上記のようなテキスト+長方形のイラレデータを、AfterEffectsで読み込んでいきます。まずはIllustrator側の準備をいくつか。
レイヤーを分ける

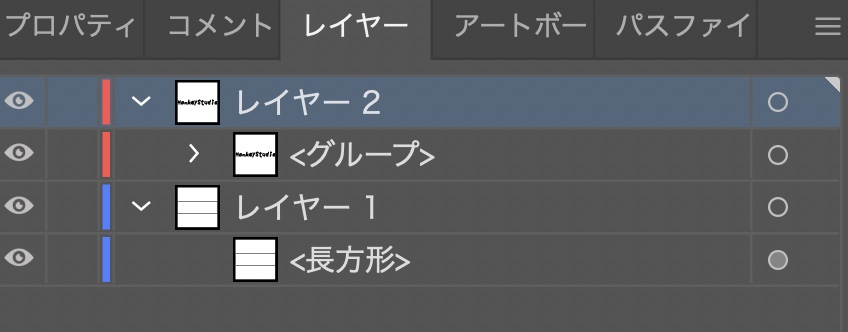
まず、使用する素材はわかりやすいようにレイヤー毎に分けておいてください。
今回だと、レイヤー1に長方形、レイヤー2にテキストです。
テキストだけとかシェイプだけの場合は、一文字づつ分ける必要まではありません。アニメーションを付与したいレイヤー毎に分けると後々使いやすいです。
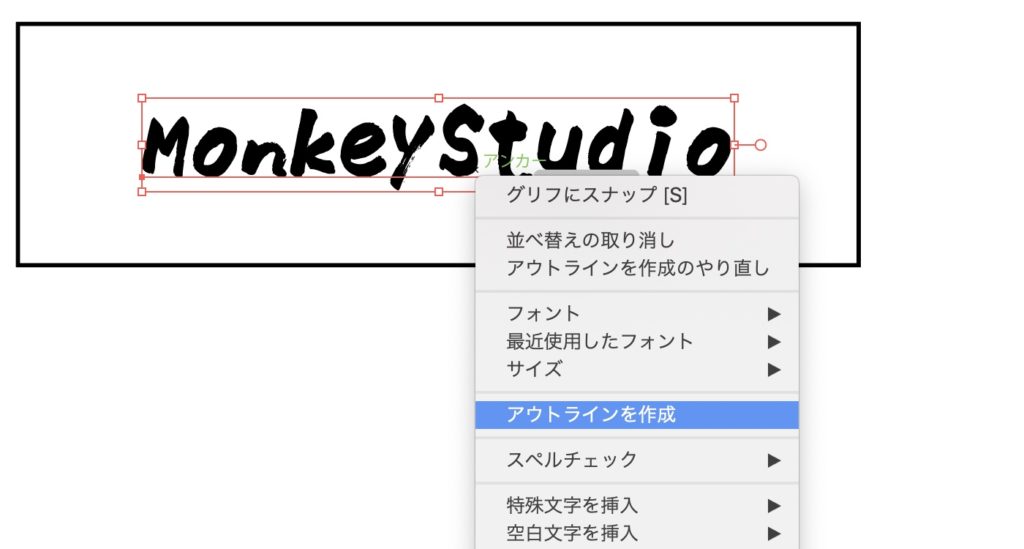
文字はアウトラインしておく

Illustrator上の文字ですが、必ずアウトラインを作成しておいてください。これをしておかないとAfterEffects上でシェイプとして認識されないので、右クリック→アウトラインを作成を押しておきます。
Illustratorファイルを保存
上記の準備が完了したら、Illustratorのファイルを保存します。
aiファイルが保存されたかと思いますので、それをAfterEffectsで読み込んでいきます。
AfterEffects側で作業
Illustratorファイルの準備が整ったら、次はAfterEffectsを立ち上げてaiファイルを読み込んでいきます。
aiファイルを読み込む

AfterEffectsを立ち上げたら、まずは先ほど作成したIllustratorのファイルを読み込みます。
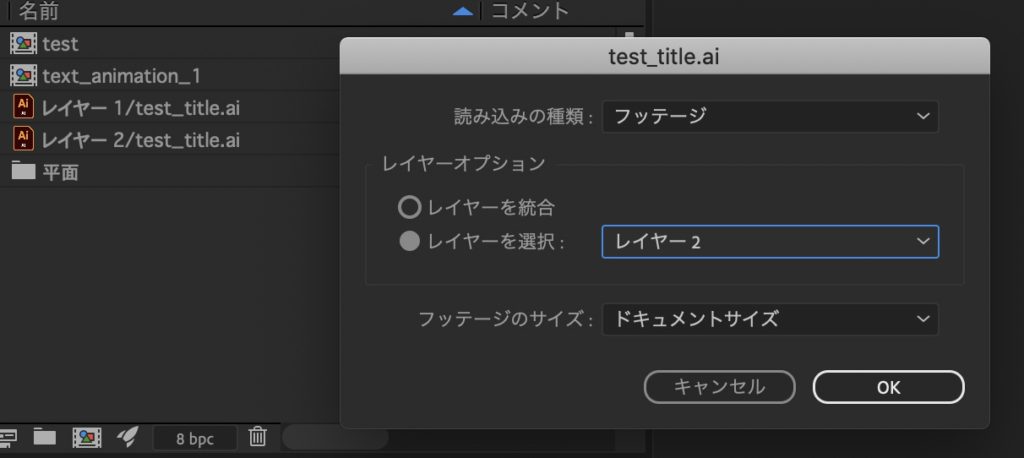
普通にクリックして読み込むと、上記画像のようなポップアップが出てきます。
何かというと、aiデータ内の各レイヤーがありますが、どうやって読み込みますか?との意味です。
「レイヤーを統合」を選択すると、全レイヤーが一つの素材として読み込まれます。
「レイヤーを選択」で任意のレイヤーを選択すると、そのレイヤー上の素材のみ読み込まれます。
今回は「レイヤーを選択」で長方形とアウトライン済みのテキスト、二つの素材として読み込みました。
タイムライン上にaiファイル配置

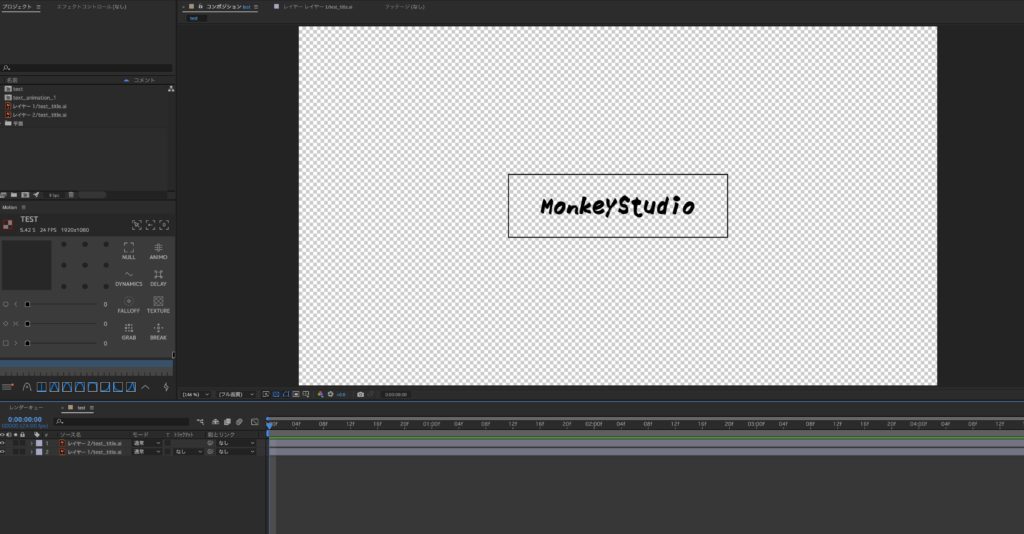
無事aiファイルが読み込めたら、実際にタイムライン上に素材を並べてみましょう。
ちゃんと透過されているか、IllustratorのサイズとAfterEffectsのコンポジションのサイズは合っているかなどなど確認します。
aiファイルをシェイプに変換

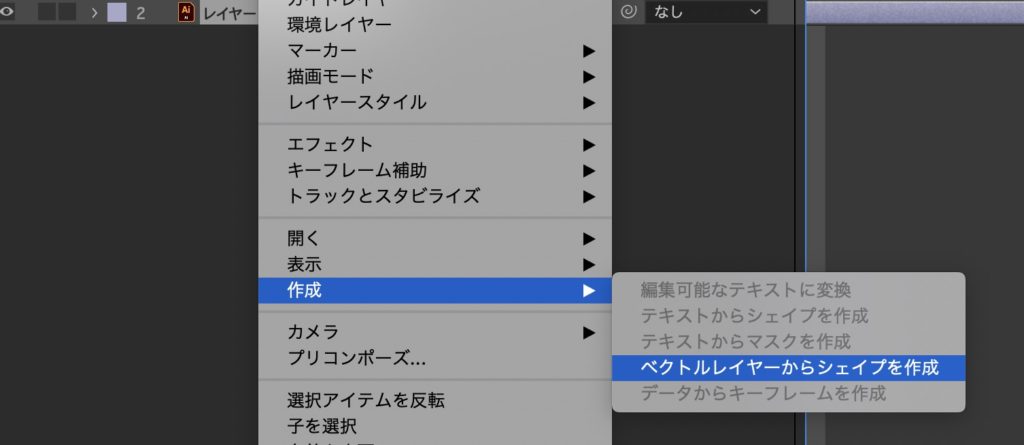
続いてタイムライン上のaiデータに色々なアニメーションが適用できるように、読み込んだ素材から「シェイプ」を作成していきます。
素材を右クリック→「作成」→「ベクトルレイヤーからシェイプを作成」をクリックすると、読み込んだaiデータが非表示になり、aiデータを元にシェイプレイヤーが作成されます。
任意のアニメーションが適用可能に

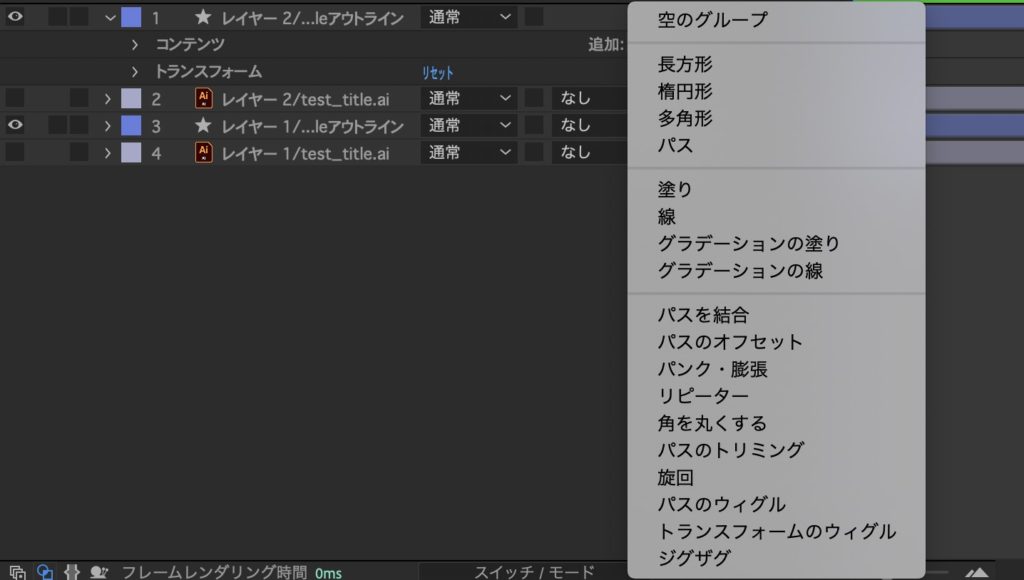
aiデータからシェイプレイヤーが作成されたら、あとはAfterEffects上で作ったシェイプと同じく、色々なアニメーションを適用可能になります。パスのオフセットで出現アニメーションを使ったりなどなど…。
という流れで、AfterEffects上でIllustratorで作った素材を読み込む方法を紹介しました。
僕も最初の頃は何がなんだかわからなかったので、困っている方の参考になれば幸いです。